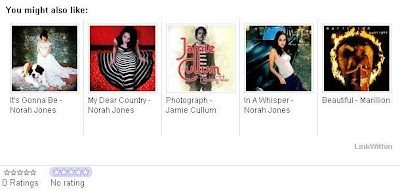
Setelah sebelumnya saya memberikan tutorial mengenai cara membuat related post untuk menampilkan list judul postingan yang berhubungan dengan postingan utama, kali ini saya akan berikan satu lagi tutorial membuat related post tai kali ini dengan menyertakan thumbnail. Related post atau artikel terkait dapat memudahkan pembaca untuk mencari topik yang berkaitan. Untuk mengetahui lebih banyak tentang related post baca disini. Nah kali ini saya ingin membahas cara membuat related post yang lebih menarik yaitu dengan menambahkan thumbnail atau gambar didalamnya. Agar lebih jelas perhatikan gambar dibawah ini.
Menarik bukan? Cara ini bisa digunakan bersamaan dengan related post tanpa thumbnail. Bagi anda yang tertarik untuk memasangnya, ikuti langkah-langkah berikut:
- Yang pasti anda mesti Login ke Blogger dulu
- Buka menu Design -> Edit HTML
- Beri centang pada "Expand Widgets Templates"
- Letakkan kode berikut diatas </head>
<!--Related Posts with thumbnails Start--><!-- remove --><b:if cond='data:blog.pageType == "item"'><style type='text/css'>
#related-posts {
float:center;
height:100%;
min-height:100%;
padding-top:10px;
padding-left:15px;
padding-right:15px;
}
#related-posts h2{
font-size: 1.3em;
color: black;
font-family: Arial;
margin-bottom: 0.75em;
}
#related-posts a{
color:black;
}
#related-posts a:hover {
background-color:#eeeeee;
}
</style>
<script type='text/javascript'>var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXnszLOgdK2_0ufyLx25RmAOIwVG7Bs4PhkSoWvm8o9O0vXpaCzgKhing06eDuOKIGguO7sbae-ucYmUGjXI0rHxSde7Tn8fHIXP_DrDgRTRxClQrff45jvbJZbEw3WqCI-4mMR9HdGigD/";var maxresults=5;var splittercolor="#cccccc";var relatedpoststitle="You might also like:";</script><script src='https://sites.google.com/site/bangkolis/javascript/maskolis.js' type='text/javascript'/><!-- remove --></b:if><!--Related Posts with thumbnails End--> - Lalu cari <div class='post-footer-line post-footer-line-1'>
- Kalau tidak ketemu coba cari post-footer-line
- Letakkan kode berikut dibawahnya.
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style='clear:both'/>
<!-- remove --></b:if>
<!-- Related Posts with Thumbnails Code End--> - Terakhir Save template anda.
- var defaultnoimage="http://lh5.ggpht.com/_15FopxVONSo/TD3yhixJLoI/ AAAAAAAADaY/gk-KFA5_m7w/noimage.png" menunjukkan gambar yang muncul pada postingan yang tidak memiliki gambar. Anda bisa mengganti gambar tersebut dengan gambar lain.
- var maxresults=5 menunjukkan jumlah postingan yang muncul pada related post. Silahkan atur jumlah postingan yang mau ditampilkan dengan mengganti angkanya.
- var splittercolor="#cccccc" menunjukkan warna garis pemisah. Ganti cccccc dengan kode warna yang anda inginkan.
- var relatedpoststitle="You might also like:" menunjukkan judul related post. Ganti teks yang berwarna merah dengan judul yang anda inginkan.
- Buka situs http://www.linkwithin.com
- Isi data-data yang diperlukan pada form yang telah disediakan
Email: alamat email anda
Beri centang pada kotak kecil jika anda menggunakan background template yang gelap
Blog link: Alamat blog dimana anda memasang widget related post with thumbnail
Platform: pilih Other
Width: pilih jumlah related post yang mau ditampilkan
- Klik Get Widget
- Copy dan paste kode script yang diberikan diatas </body> pada template blog anda lalu simpan template anda. Selesai











Tidak ada komentar:
Posting Komentar